Primeiramente, é importante que você compreenda que a solução de integração AWS CloudFront é específica de orientação técnica para projetos Criação .cc que não se enquadrem com o uso da Cloudflare como solução.
Certificado público AWS Certificate Manager
Conforme documentação na AWS:
Um certificado público é necessário para suas distribuições do Amazon CloudFront para configurar o CloudFront para exigir que os visualizadores usem HTTPS, para que as conexões sejam criptografadas quando o CloudFront se comunicar com os visualizadores.
Siga os seguintes passos para gerar o certificado:
1. Acesse console.aws.amazon.com/acm, certifique de emitir o certificado na região Norte da Virgínia;

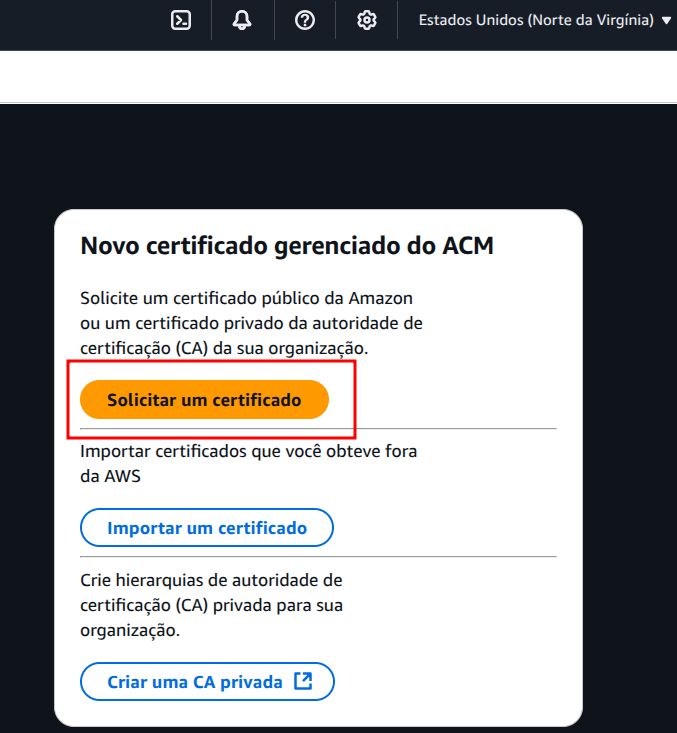
2. Clique no botão Solicitar;

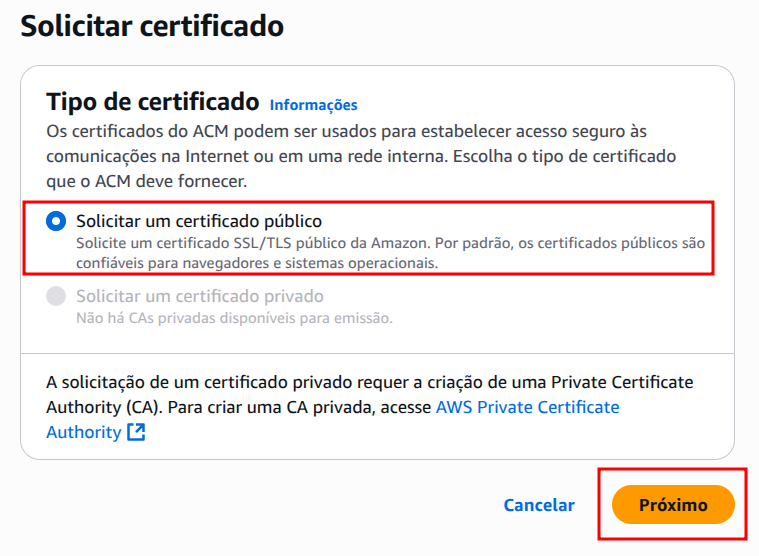
3. Na etapa Tipo de certificado, selecione a opção Solicitar um certificado público e clique em Próximo;

4. Na etapa Tipo de certificado certificado público, siga com as seguintes informações:
Nomes de domínio: preencher com o domínio do seu site. (ex: www.criacao.cc);
Permitir exportação: Desabilitar exportação;
Método de validação: Validação de DNS;
Algoritmo da chave: RSA 2048;
5. Clique no botão Solicitar.
Se der tudo certo ficará pendente para validação.

Assim o próximo passo é fazer a validação do certificado.
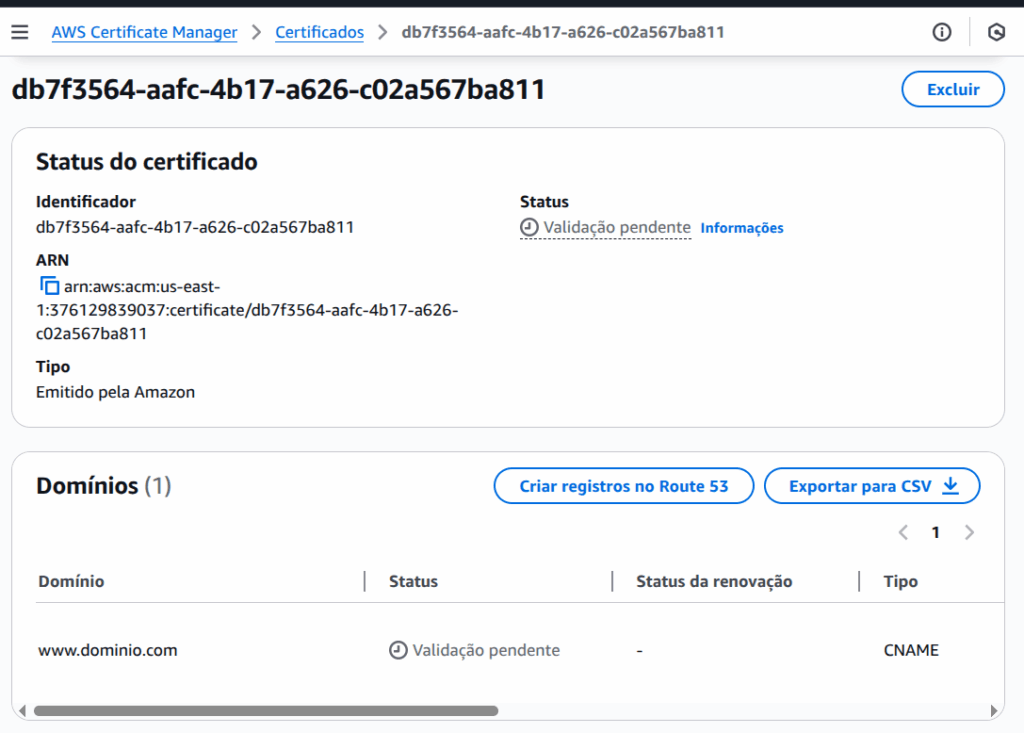
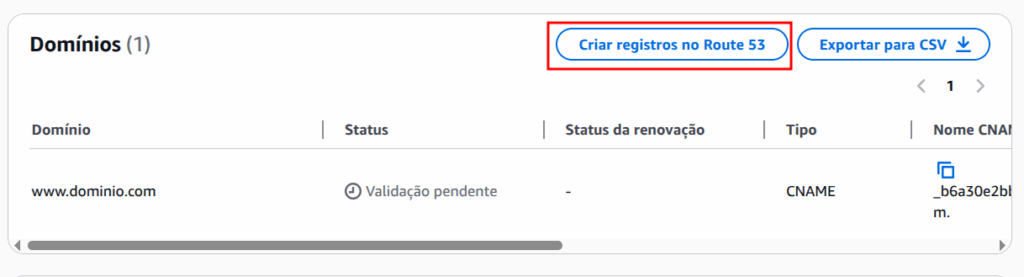
1. O valor do status do certificado estará como Validação pendente. E as informações para validar o certificado estão na seção Domínios.
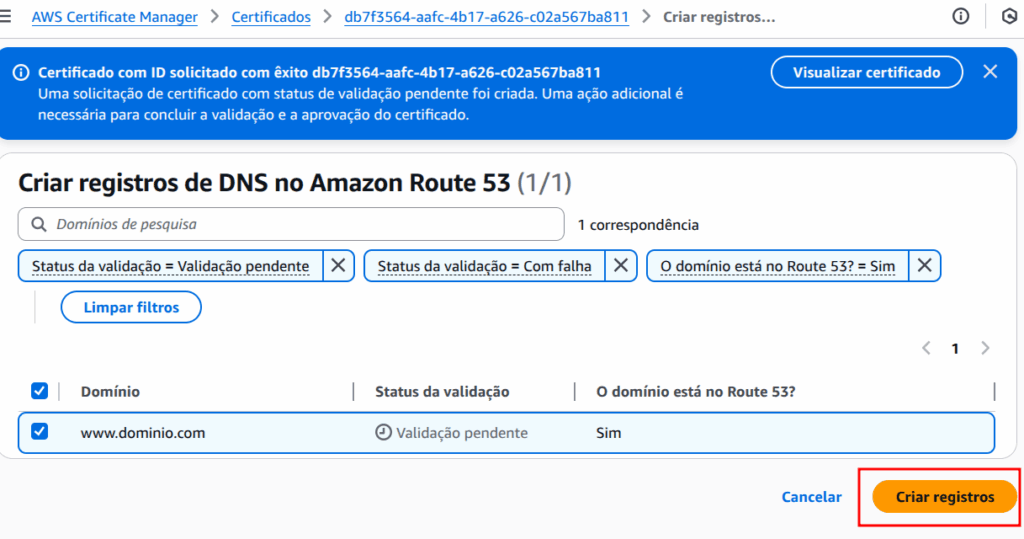
Caso o domínio esteja na AWS Route 53, clique no botão Criar registros no Route 53. E na tela seguinte clique em Criar registros.


Caso a tabela de DNS esteja em outro provedor, copie os registros da seção Domínios e insira na tabela de registros do seu provedor manualmente. A validação pode levar alguns minutos.
Depois que o status do certificado mudar para Emitido, os registros na tabela de DNS utilizados para a verificação não são mais necessário e podem ser excluídos.
Políticas de cache
O CloudFront é uma CDN (Content Delivery Network) poderosa e garante que seu site seja entregue com maior segurança e performance para os usuários. Para isso devem ser configuradas políticas de cache, que permitem você especificar cabeçalhos HTTP, cookies e strings de consulta que o CloudFront inclui na chave de cache dos objetos que são armazenados em locais de borda do CloudFront. Abaixo você irá configurar três políticas de cache essenciais para o funcionamento do WordPress, tanto para a entrega correta de arquivos estáticos quanto para o bom funcionamento das funcionalidades administrativas.
Política de Cache do Admin
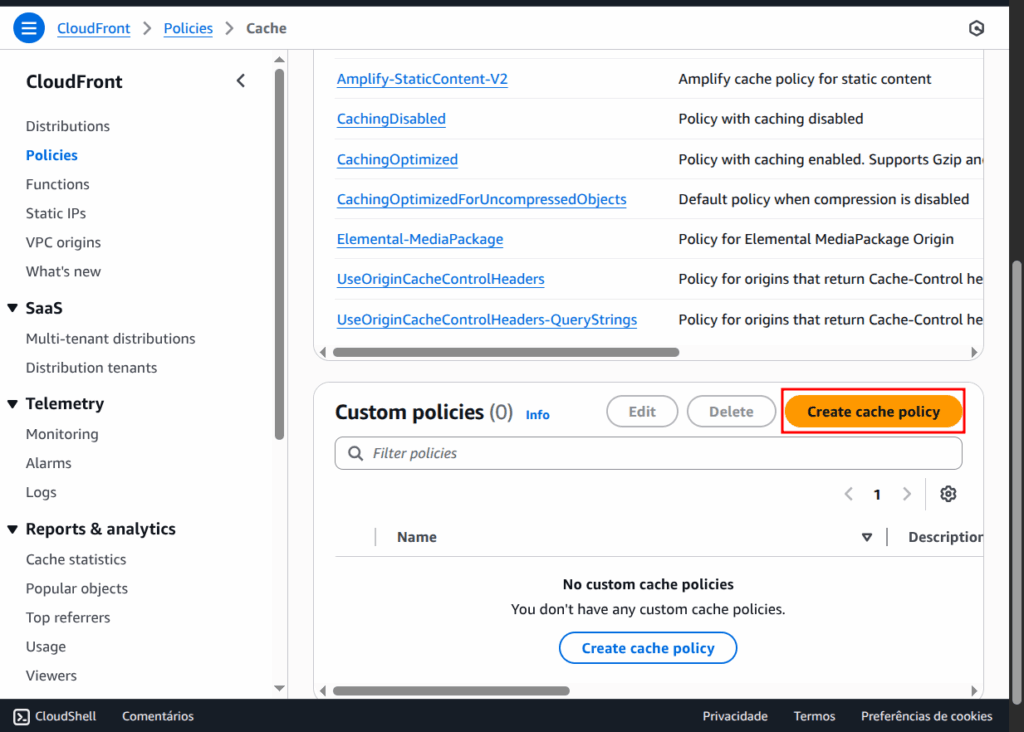
1. Acesse as Políticas no console do CloudFront em https://console.aws.amazon.com/cloudfront/v4/home?#/policies.
2. Clique no botão Create cache policy.

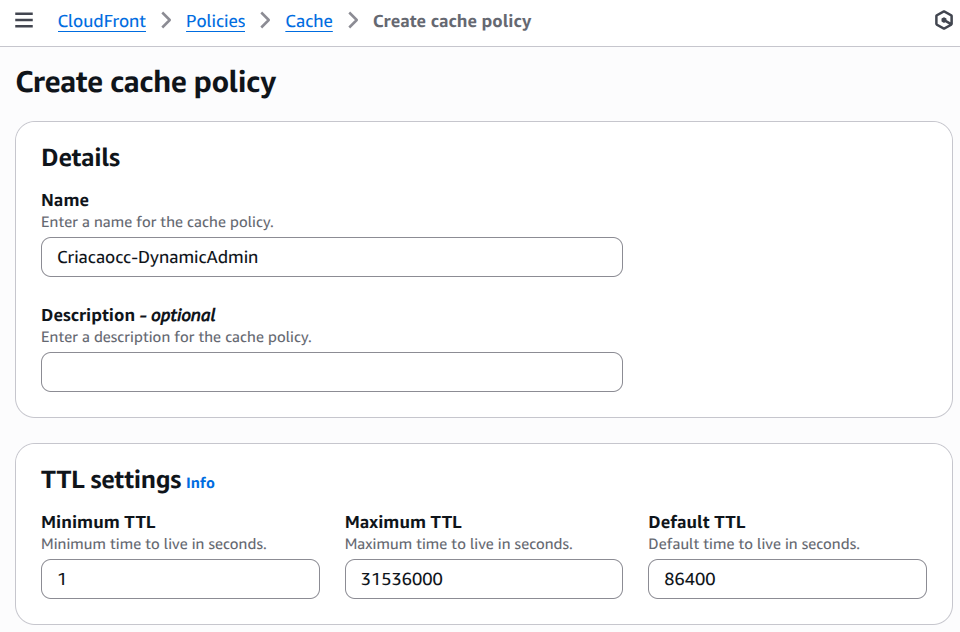
3. Na seção Details, preencha com as seguintes informações:
– Name: Criacaocc-DynamicAdmin
– Description: Deixe o campo vazio
4. Na seção TTL settings: Mantenha os valores pré-definidos

5. Na seção Cache key settings, selecione os seguintes valores:
– Headers: Host
– Query strings: All
– Cookies: All

6. Na seção Compression support: Mantenha os valores pré-definidos.
7. Clique no botão Create.
Política de Cache Dinâmico
1. Acesse as Políticas no console do CloudFront em https://console.aws.amazon.com/cloudfront/v4/home?#/policies.
2. Clique no botão Create cache policy.
3. Na seção Details, preencha com as seguintes informações:
– Name: Criacaocc-DynamicFrontEnd;
– Description: Deixe o campo vazio;
4. Na seção TTL settings: Mantenha os valores pré-definidos.
5. Na seção Cache key settings, selecione os seguintes valores:
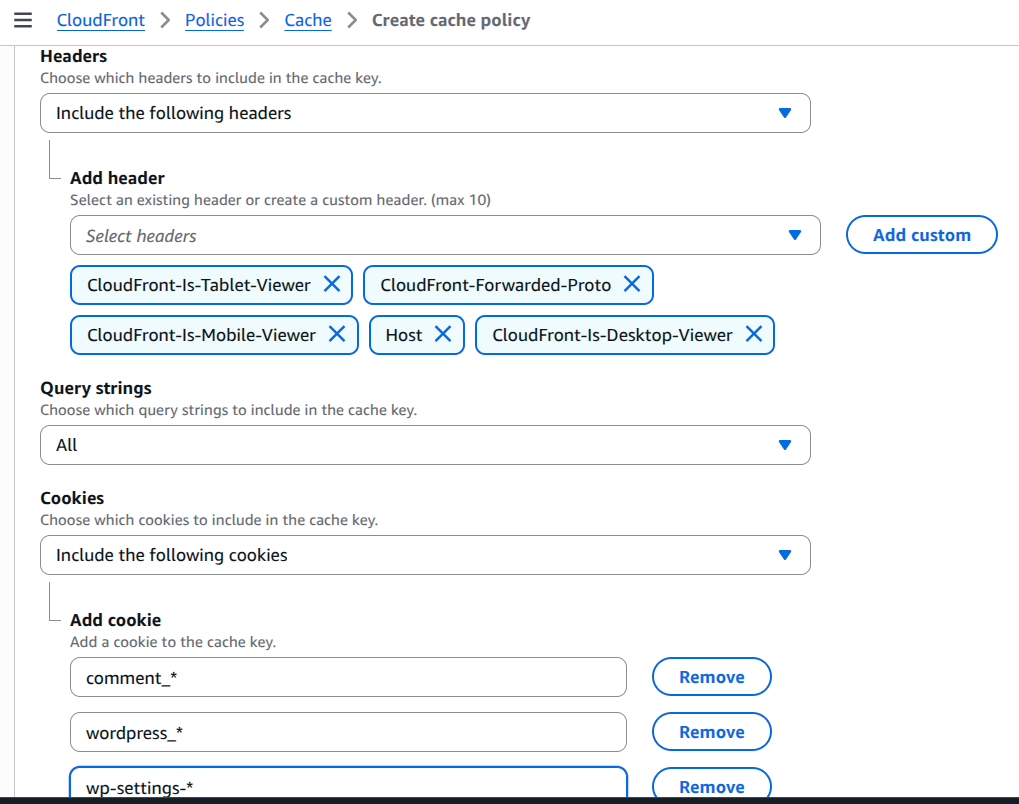
– Headers: CloudFront-Is-Tablet-Viewer, CloudFront-Forwarded-Proto, CloudFront-Is-Mobile-Viewer, Host, CloudFront-Is-Desktop-Viewer;
– Query strings: All;
– Cookies: Selecione Include the following cookies, adicione três campos e insira um em cada campo, comment_*, wordpress_*, wp-settings-*. Conforme o print abaixo:

6. Na seção Compression support: Mantenha os valores pré-definidos;
7. Clique no botão Create;
Política de Cache Estático
- Acesse as Políticas no console do CloudFront em https://console.aws.amazon.com/cloudfront/v4/home?#/policies.
- Clique no botão Create cache policy;
- Na seção Details, preencha com as seguintes informações:
– Name: Criacaocc-StaticCache;
– Description: Deixe o campo vazio; - Na seção TTL settings: Mantenha os valores pré-definidos;
- Na seção Cache key settings, selecione os seguintes valores:
– Headers: None;
– Query strings: All;
– Cookies: None; - Na seção Compression support: Mantenha os valores pré-definidos;
- Clique no botão Create;
Após criados as políticas de cache, você pode anexá-los a um comportamento de cache da distribuição CloudFront nos próximos passos.
Abaixo, incluímos uma captura de tela mostrando como as configurações devem ficar no painel das políticas do CloudFront. Isso ajudará a visualizar as opções corretas e evitar possíveis erros na configuração.
Distribuição na CloudFront
A distribuição será responsável pela segurança e performance da aplicação.
Siga os seguintes passos para configurar a distribuição:
1. Acesse console.aws.amazon.com/cloudfront;
2. Clique no botão Create a CloudFront distribution;

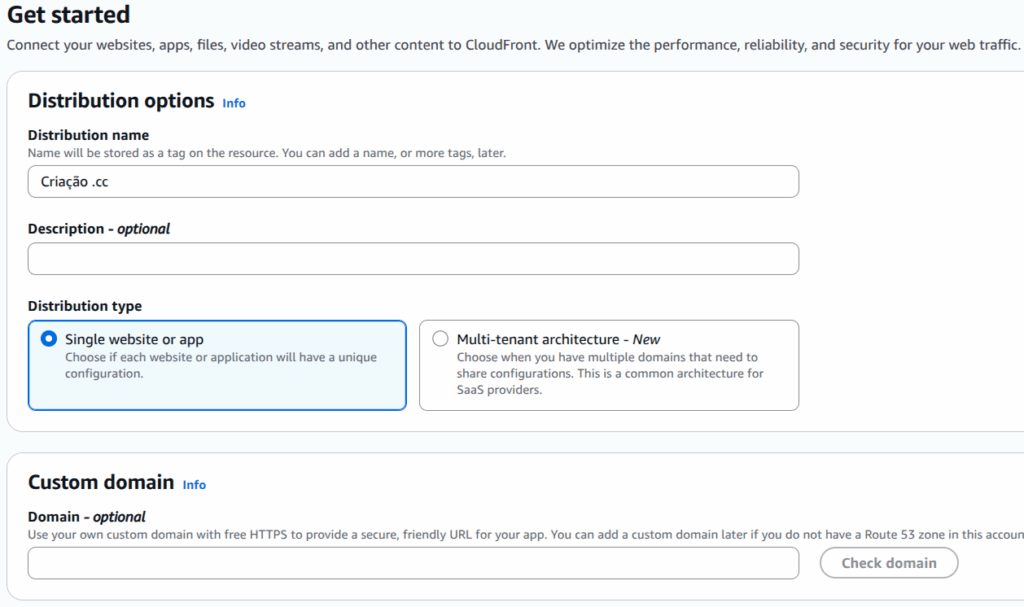
3. Na etapa 1 Get started, preencha as seguintes informações:
– Name: Criação .cc;
– Distribution type: Single website or app;
– Clique em Next;

4. Na etapa 2 Specify origin, preencha as seguintes informações:
– Origin type: Other;
– Origin, custom origin: noproxy.criacao.cc;
– Origin path: deixe o campo vazio;

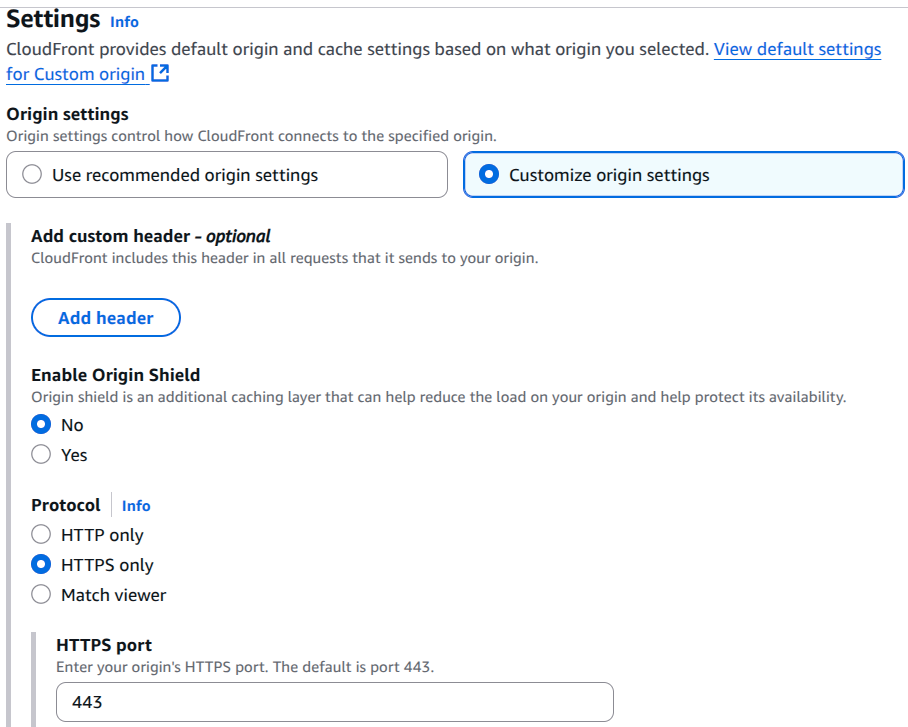
– Settings:
— Origin setting: Selecione Customize origin settings;
— Enable Origin Shield: No;
— Protocol: HTTPS only;
— HTTPS port: mantenha o pré-definido;

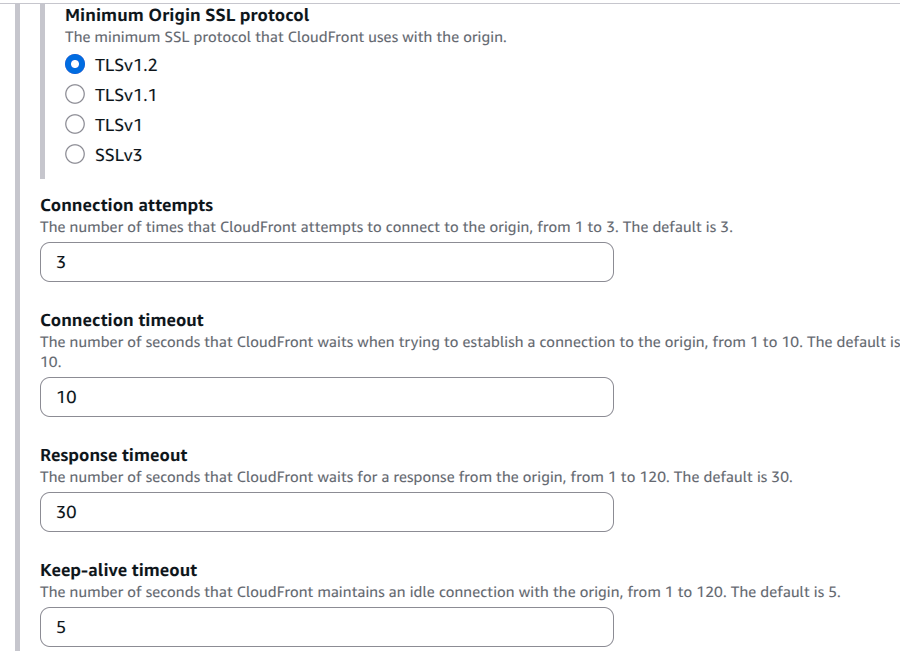
— Minimum origin SSL protocol: TLSv1.2;
– Em Connection attempts, Response completion timeout e Origin IP address type: Mantenha os valores pré-definidos;

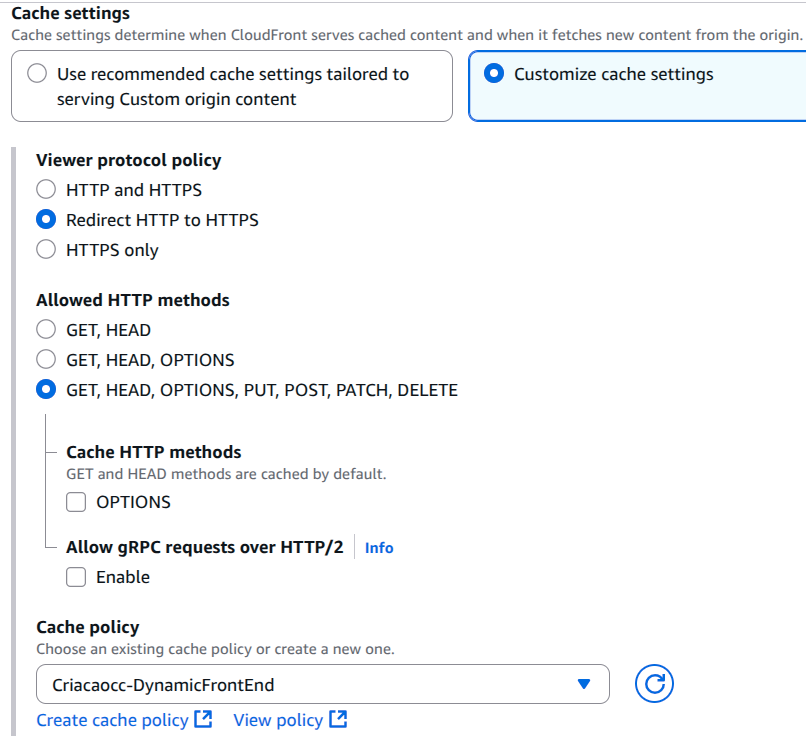
5. Na seção Cache settings, marque Custumize cache settings, após, siga as seguintes informações.
– Viewer protocol policy: Redirect HTTP to HTTPS;
– Allowed HTTP methods: GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE;
— Cache HTTP methods: Não marque;
— Allow gRPC requests over HTTP/2: Não marque;
— Restrict viewer access: No;

– Cache key and origin requests;
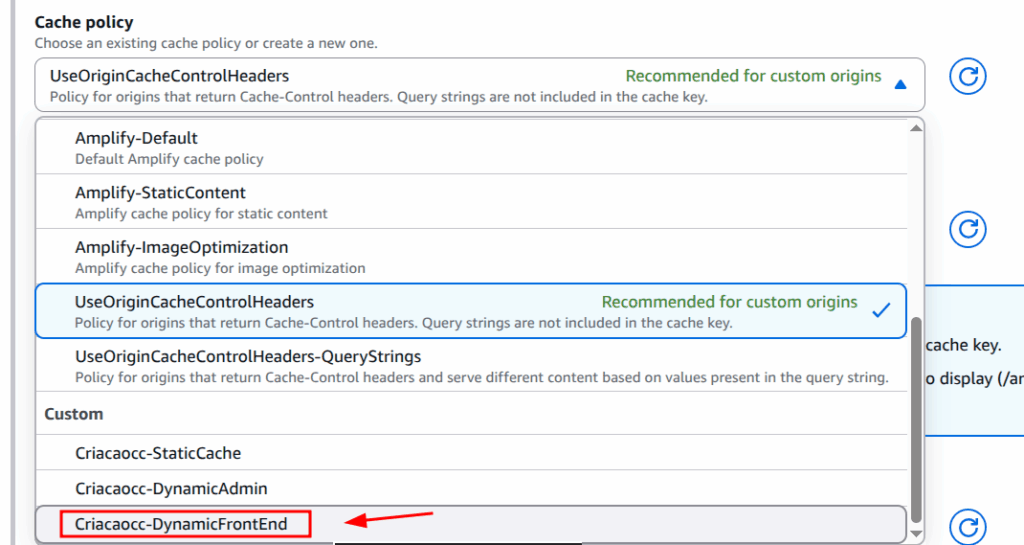
— Selecione Cache policy and origin request policy (recommended);
— Cache policy: Selecione a política criada anteriormente, Criacaocc-DynamicFrontEnd;

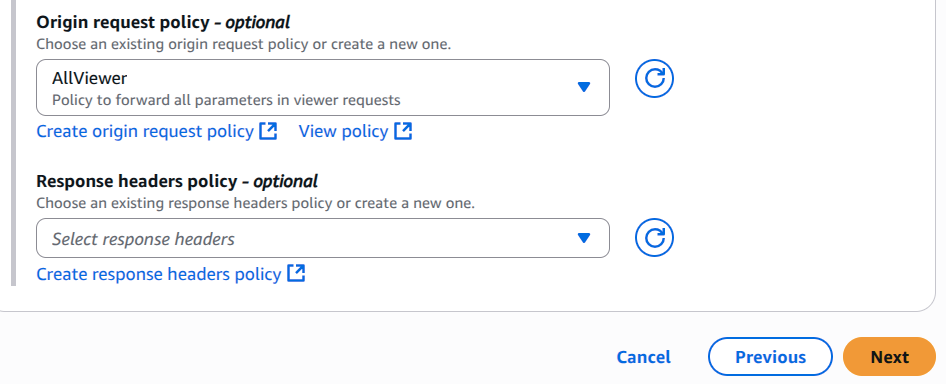
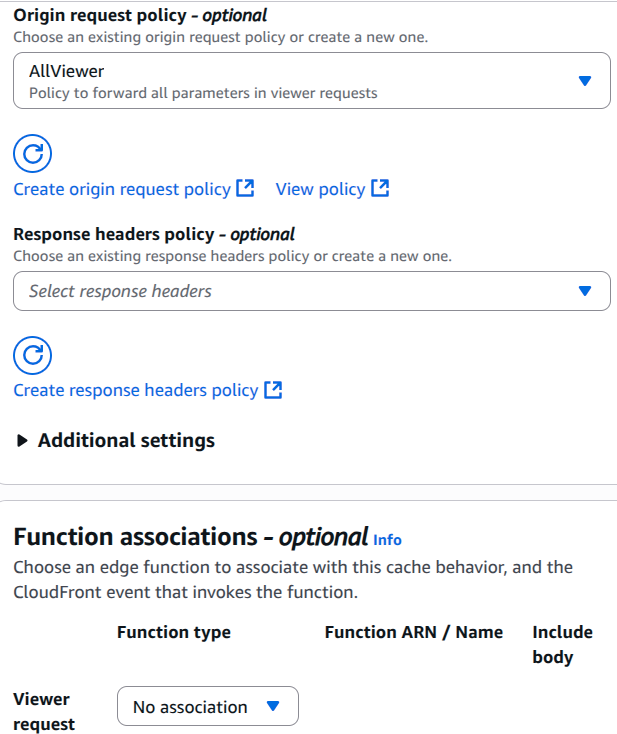
— Origin request policy – optional: AllViewer;
— Response headers policy – optional: deixe o campo vazio
– Clique em Next.

6. Etapa 3 Enable security
– Na seção Web Application Firewall (WAF) escolha: Do not enable security protections;
7. Clique em Next;
8. Etapa 4, Review and create, revise as informações e clique em Create distribution;
Configurar Comportamentos Personalizados Na Distribuição do CloudFront
Adicionar comportamentos de cache personalizados para URLs específicas é essencial para garantir o bom desempenho e funcionamento do seu site WordPress. A falta de configuração adequada dessa seção pode resultar em problemas. Neste guia, vamos abordar como configurar corretamente os comportamentos de cache para várias URLs importantes, garantindo que seu site funcione de forma eficiente e sem interrupções.
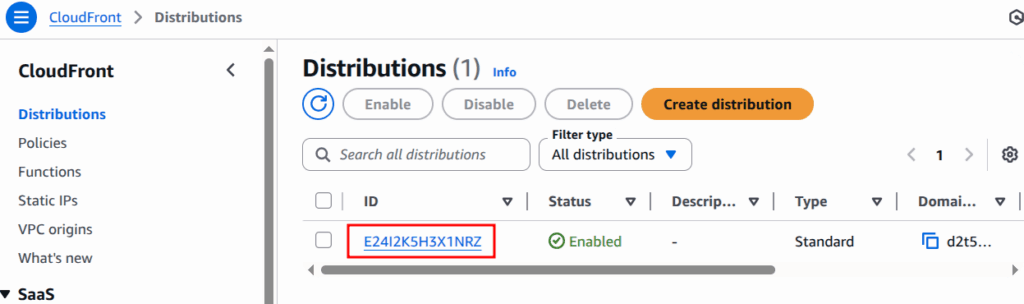
1. Acesse console.aws.amazon.com/cloudfront;
2. Clique na distribuição criado na etapa anterior

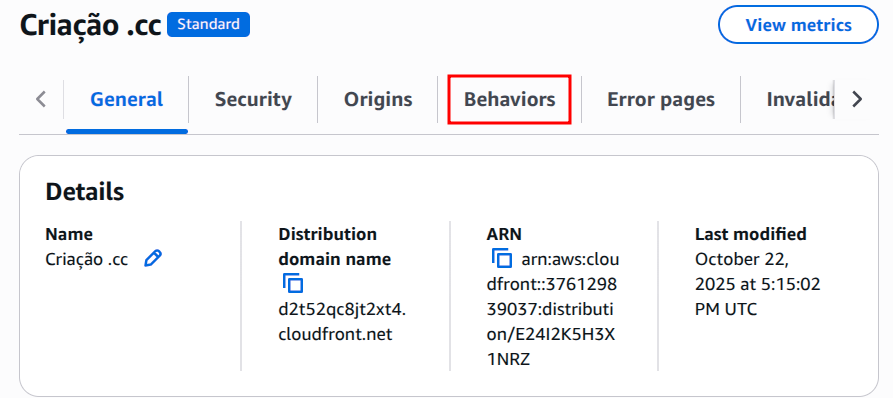
3. Vá para a aba Behaviors

Adicionar comportamento para wp/wp-admin/*
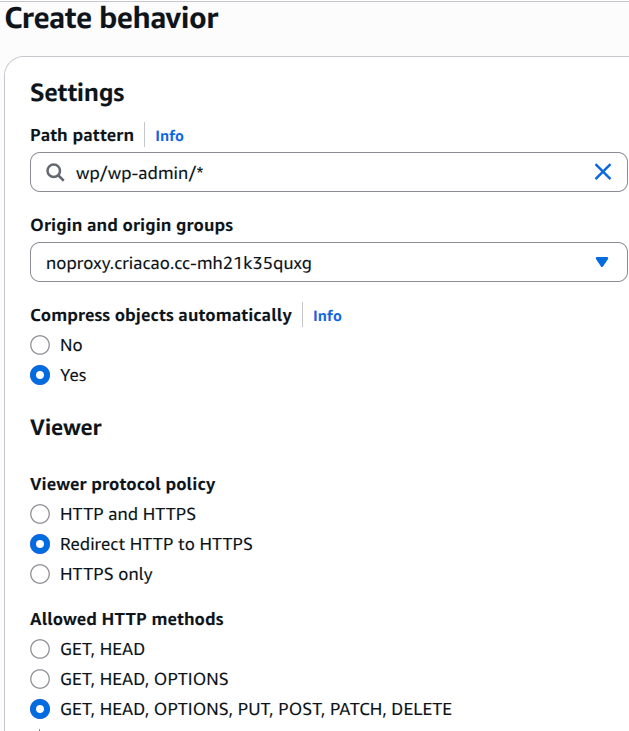
1. Clique em Create Behavior.
2. Na seção Settings, preencha as seguintes informações:
– Path pattern: wp/wp-admin/*;
– Origin and origin groups: noproxy.criacao.cc;
– Compress objects automatically: Yes;
– Viewer:
– Viewer protocol policy: Redirect HTTP to HTTPS;
— Allowed HTTP methods: GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE;

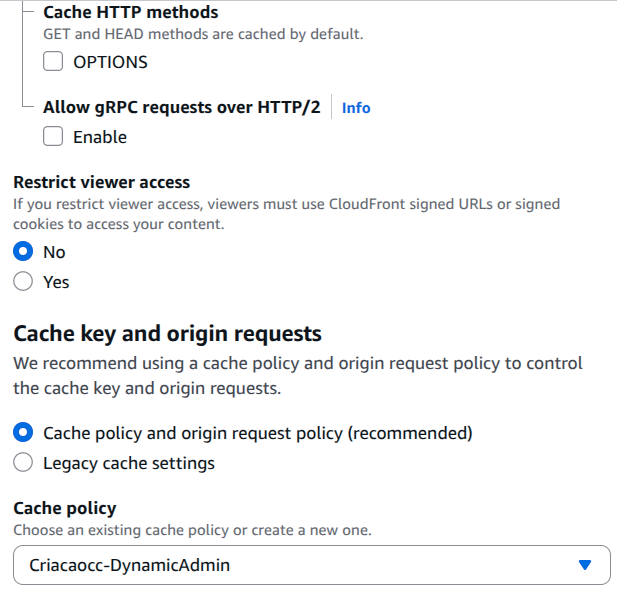
— Cache HTTP methods: Não marque;
— Allow gRPC requests over HTTP/2: Não marque;
— Restrict viewer access: No;
– Cache key and origin requests:
— Cache policy and origin request policy (recommended);
— Cache policy: Criacaocc-DynamicAdmin;

— Origin request policy: AllViewer;
— Response headers policy: deixe o campo vazio;
4. Não faça nenhuma alteração na seção Function associations;

5. Clique em Create behavior.
Adicionar comportamento para wp-login.php
- Clique em Create Behavior
- Na seção Settings, preencha as seguintes informações:
- Path pattern: wp-login.php
- Origin and origin groups: noproxy.criacao.cc
- Compress objects automatically: Yes
- Viewer:
- Viewer protocol policy: Redirect HTTP to HTTPS
- Allowed HTTP methods: GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
- Cache HTTP methods: Não marque;
- Allow gRPC requests over HTTP/2: Não marque;
- Restrict viewer access: No
- Cache key and origin requests
- Cache policy and origin request policy (recommended)
- Cache policy: Criacaocc-DynamicAdmin
- Origin request policy: AllViewer
- Response headers policy: deixe o campo vazio
- Não faça nenhuma alteração na seção Function associations
- Clique em Create behavior.
Adicionar comportamento para packages/*
- Clique em Create Behavior
- Na seção Settings, preencha as seguintes informações:
- Path pattern: packages/*
- Origin and origin groups: noproxy.criacao.cc
- Compress objects automatically: Yes
- Viewer:
- Viewer protocol policy: Redirect HTTP to HTTPS
- Allowed HTTP methods: GET, HEAD
- Restrict viewer access: No
- Cache key and origin requests
- Cache policy and origin request policy (recommended)
- Cache policy: Criacaocc-StaticCache
- Origin request policy: AllViewer
- Response headers policy: deixe o campo vazio
- Não faça nenhuma alteração na seção Function associations
- Clique em Create behavior.
Adicionar comportamento para wp/wp-includes/*
- Clique em Create Behavior
- Na seção Settings, preencha as seguintes informações:
- Path pattern: wp/wp-includes/*
- Origin and origin groups: noproxy.criacao.cc
- Compress objects automatically: Yes
- Viewer:
- Viewer protocol policy: Redirect HTTP to HTTPS
- Allowed HTTP methods: GET, HEAD
- Restrict viewer access: No
- Cache key and origin requests
- Cache policy and origin request policy (recommended)
- Cache policy: Criacaocc-StaticCache
- Origin request policy: AllViewer
- Response headers policy: deixe o campo vazio
- Não faça nenhuma alteração na seção Function associations
- Clique em Create behavior.
Adicionar comportamento para wp-json/*
- Clique em Create Behavior
- Na seção Settings, preencha as seguintes informações:
- Path pattern: wp-json/*
- Origin and origin groups: noproxy.criacao.cc
- Compress objects automatically: Yes
- Viewer:
- Viewer protocol policy: Redirect HTTP to HTTPS
- Allowed HTTP methods: GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
- Cache HTTP methods: Não marque;
- Allow gRPC requests over HTTP/2: Não marque;
- Restrict viewer access: No
- Cache key and origin requests
- Cache policy and origin request policy (recommended)
- Cache policy: Criacaocc-DynamicFrontEnd
- Origin request policy: AllViewer
- Response headers policy: deixe o campo vazio
- Não faça nenhuma alteração na seção Function associations
- Clique em Create behavior.
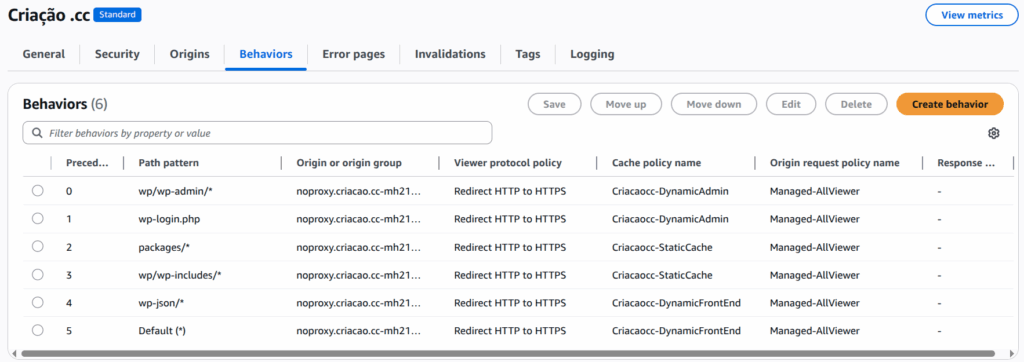
Abaixo, incluímos uma captura de tela mostrando como as configurações devem ficar no painel do CloudFront. Isso ajudará a visualizar as opções corretas e evitar possíveis erros na configuração.

Certificado para servidor de origem
É necessária a instalação de um certificado SSL válido dentro do servidor da Criação .cc para a realização uma conexão segura com a CloudFront.
Certificados públicos criados na AWS ACM podem ser utilizados apenas em serviços da AWS. Portanto é necessária a geração de um certificado por uma autoridade de certificação reconhecida. O CloudFront utiliza a lista de autoridades reconhecidas da Mozilla para certificar que a conexão entre a CloudFront e o servidor da Criação .cc é segura.
IMPORTANTE: A Criação .cc não faz a gestão de certificados. Essa é uma responsabilidade do nosso cliente. Recomendamos a Let’s Encrypt como solução gratuita para a geração dos certificados.
Assim, tendo os arquivos do certificado em mãos, eles devem ser enviados para [email protected].
Cadastro de registro na tabela de DNS
ATENÇÃO: Essa etapa é crítica e deve ser feita no momento em que o site vai para o ar e com acompanhamento do suporte técnico da Criação .cc. Qualquer configuração errada, pode causar indisponibilidade do site.
Para que a distribuição seja acessível pelo endereço do site, é necessário o cadastro do endereço na tabela de DNS.
O registro é um CNAME e o valor dele é a Distribution domain name. Você encontra essa informação na seção Details na aba General da distribuição CloudFront.
Então caso utilize o serviço Route 53, basta acessar a zona hospedada do domínio e criar (ou editar) a entrada que vai responder pelo site.
- Nome do registro: nome do subdomínio do site. Se o site ficará no site principal, deixar em branco.
- Tipo de registro: A
- Marque a opção Alias
- Rotear tráfego para:Alias para distribuição do CloudFront
- No campo de busca, escolha a distribuição referente ao endereço.
- Política de roteamento: Roteamento Simples
- Clique em Criar registros se estiver criando o registro ou em Salvar caso esteja editando
Agora você terá realizado junto com o time da Criação .cc a integração AWS CloudFront.
Importante: Configure o Plugin de Cache
Para garantir que as políticas de cache que você configurou no CloudFront funcionem corretamente, é essencial que o cache do seu site WordPress seja limpo e gerenciado adequadamente. Clique aqui para seguir nosso tutorial sobre como configurar e limpar o cache do WordPress e assegurar que seu site esteja funcionando de maneira otimizada e livre de problemas relacionados ao cache.
Por fim, te convidamos a conferir outros tutorias da categoria Configurações de domínio.
