O cabeçalho fixo, mais conhecido como Sticky Header, é utilizado para que o menu acompanhe o usuário por toda a sua navegação na página, facilitando o acesso às páginas e melhorando a sua experiência dentro do site.
Desse modo, hoje estaremos mostrando como criar um cabeçalho fixo utilizando o Elementor, vamos lá!
Lembrando que isto funciona apenas ao utilizar o cabeçalho personalizado com o Elementor através dos modelos.
Passo 1 – Nomeie as Classes CSS
- Vá até Modelos >Cabeçalho>Editar com Elementor
- E então clique na seção em que o seu cabeçalho está localizado, faremos algumas configurações prévias para permitir os próximos passos.

- Ajuste a altura mínima para 80px e tag HTML para header.

- Agora, vá até a aba Avançado e adicione a Classe CSS como sticky-header.

- Por fim, vá até o seu logo e clique nele e adicione a Classe CSS como logo

Passo 2 – Adicione efeitos de movimento e fixe o cabeçalho
Para ter certeza de que o cabeçalho ficará fixo no topo da página, você deve utilizar os Efeitos de movimento na aba Avançado.
- Em Efeitos de movimento, configure Sticky como Top e deixe o Sticky On apenas no Desktop.
- Por fim coloque Effects Offset em 80.

Passo 3 – Adicione o CSS para o Sticky Header
Agora para finalizar, você precisará adicionar um pouco de CSS para que seja possível que o seu cabeçalho mova junto à página.
- Para isso, clique no ícone de hambúrguer localizado no canto superior esquerdo para acessar as configurações do Elementor.

- Então vá até Configurações do site > CSS personalizado.

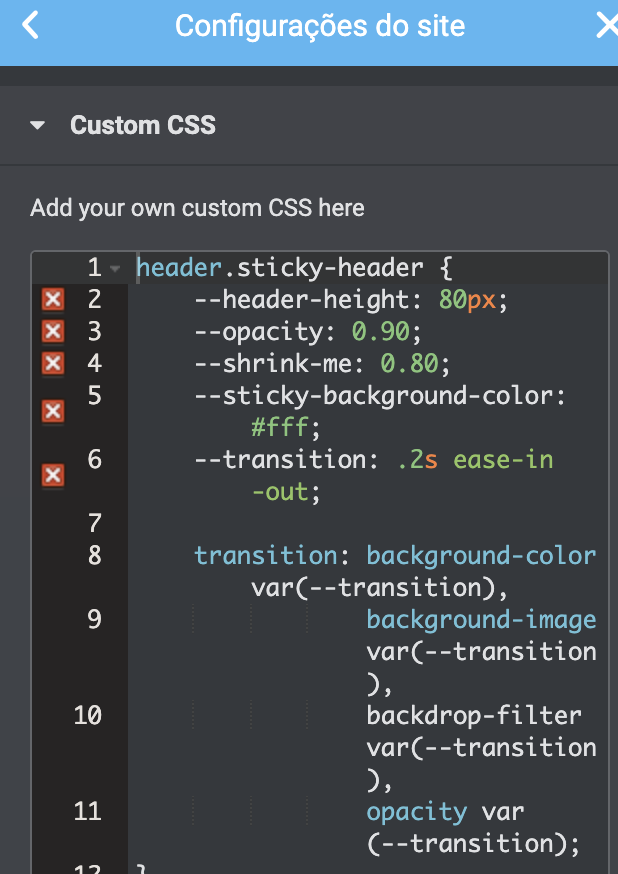
- Copie o CSS abaixo e cole em Custom CSS que aparecerá.
header.sticky-header {
--header-height: 80px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #fff;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}OBS.: Você também pode ignorar os ícones de aviso que aparecerão, o código irá funcionar normalmente

Passo 4 – Customize o CSS
Agora que você já tem o seu CSS adicionado, você pode customiza-lo de acordo com a sua demanda, abaixo segue uma lista das mudanças simples que podem ser feitas:
- –header-height: 80px;
(altura do cabeçalho, deve ser a mesma definida anteriormente) - –opacity: 0.90;
(opacidade do cabeçalho, se desejar que seja 100% o valor de 0.90 deve ser trocado por 1) - –shrink-me: 0.80;
(o percentual de diminuição ao rolar a página, por padrão está em 80%. Recomendamos deixar padrão) - –sticky-background-color: #fff;
(cor de fundo do cabeçalho, utiliza-se o código hex de cor) - –transition: 300ms ease-in-out;
(tempo de duração que o cabeçalho leva para diminuir. Recomendamos deixar padrão)
E pronto! Agora o seu cabeçalho está fixo na tela e o seu usuário pode navegar tranquilo pelo seu site.
Para saber mais sobre a função de Sticky Header do Elementor, visite este artigo do blog deles.
Também fique por dentro dos nossos tutoriais sobre Edição de Conteúdos e Seções.