A pré-anunciada atualização do algoritmo de buscas do Google acontece no mês de junho de 2021. Sobretudo, para alcançar o topo das buscas, será preciso construir a melhor experiência para o usuário. Entenda o que é o Google Page Experience e se seu site está preparado.
Antes de mais nada, Experiência do usuário (UX) é o foco da nova geração de otimização de sites. Hoje, a inteligência artificial dos mecanismos de busca é capaz de entender quais sites entregam o melhor conteúdo e a melhor experiência para o usuário.
O trabalho de SEO que era voltado para os robôs, ou seja, SEO Técnico, passou a ter foco na experiência do usuário, ou seja, SEO Experience. O Google, que é o principal site de pesquisas no mundo, coloca a Experiência do Usuário (UX) em uma nova dimensão com a atualização do seu algoritmo chamado Google Page Experience.
Então, para alcançar o topo das buscas, será preciso ir além das estratégias de SEO que conhecemos como velocidade de carregamento, boa responsividade mobile e navegação segura.
O que é o Google Page Experience?
Formado por um conjunto de sinais que medem como o usuário percebe a experiência de interagir com uma página web, indo além do valor puro das informações e qualidade do conteúdo. Em outras palavras, a tecnologia e os recursos utilizados para criar o seu site bem como a hospedagem também vão influenciar diretamente na sua posição no Google.
Como o Google consegue entender a Experiência do Usuário?
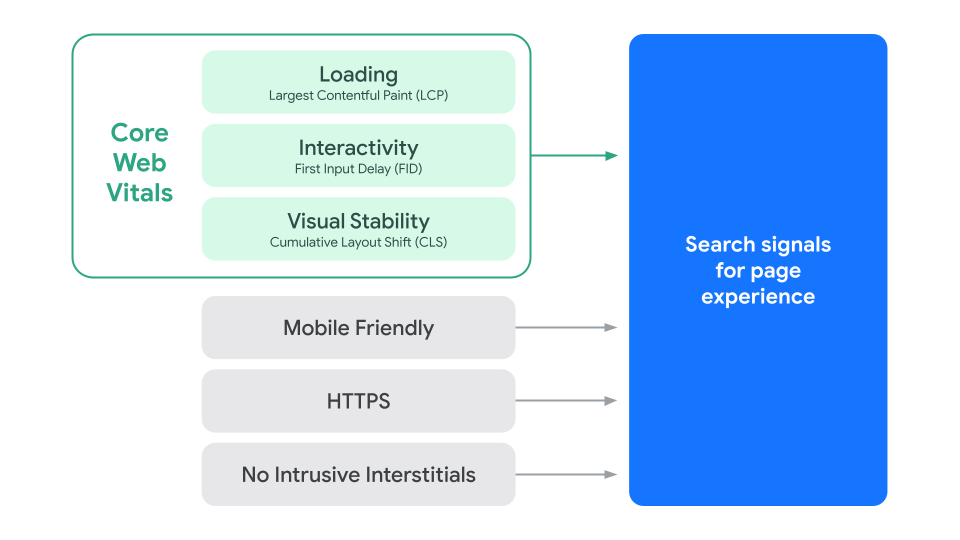
A partir da ciência de dados o Google coleta traços, sinais e comportamentos que são categorizados, analisados e modelados. Assim, o Google conseguiu chegar em três principais métricas que vão medir a experiência do usuário na página do seu site ou e-commerce. O conjunto dessas métricas essenciais é o Core Web Vitals.
O que é Core Web Vitals?
Fazer um site pensando no usuário é algo que falamos há bastante tempo. Com o Core Web Vitals a gente tem métricas para comprovar se o site está entregando ou não uma boa experiência para o usuário. É importante destacarmos que o conjunto de métricas Web Vitals já existia, sendo o Core Web Vitals as métricas mais importantes desse conjunto.
Web Vitals são métricas para páginas web com foco e objetivo na experiência do usuário. Então, cada uma das métricas do Core Web Vitals possui uma visão crítica e científica centrada no usuário. Assista nossa live sobre SEO e Web Vitals – Clique Aqui.
Estamos falando do Largest Contentful Painy (LCP) que analisa o carregamento da página, First Input Delay (FID) que analisa a interatividade e o Cumulative Layout Shift (CLS) que analisa a estabilidade visual.
Esse conjunto de métricas amplia a avaliação do Google sobre as páginas de um site. Todos os aspectos focam 100% em como o usuário percebe sua experiência enquanto navega e interage com o seu site ou e-commerce. Para obter dados mais precisos sobre a experiência de navegação o Google agora leva em consideração cenários reais como, por exemplo, smartphones com baixo desempenho e conexão ruim com a internet também.
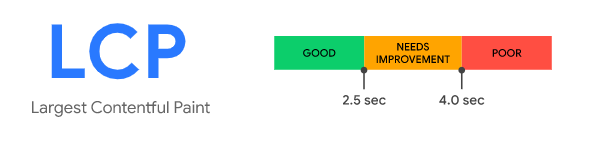
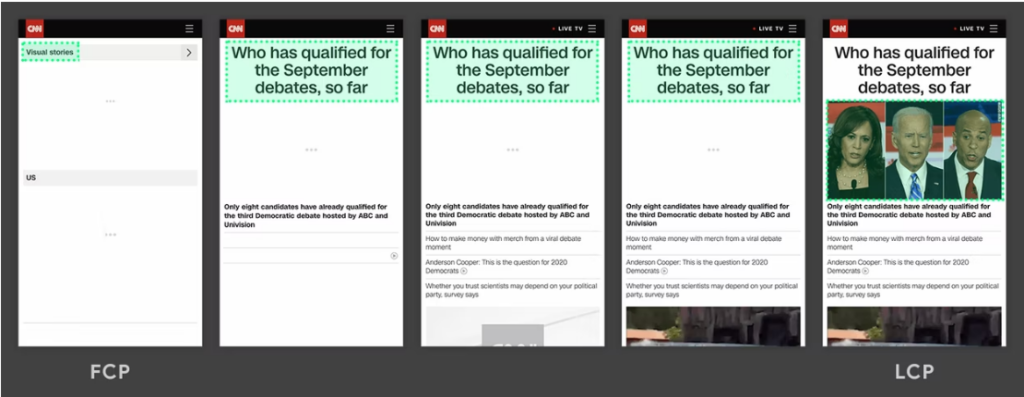
Largest Contentful Painy (LCP)
É o tempo que uma página leva para exibir o maior elemento no navegador. Um bom indicador, deve ter o tempo de exibição do elemento menor que 2.5s.


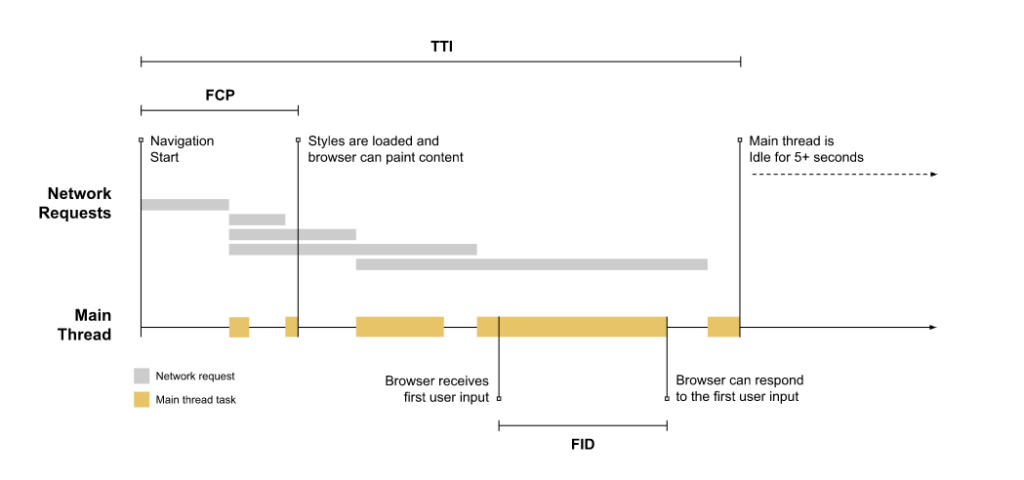
First Input Delay (FID)
Dessa forma, é o tempo que a página leva para responder a primeira interação do usuário com ela. Um indicador bom, deve ter o tempo de exibição do elemento menor que 100ms.


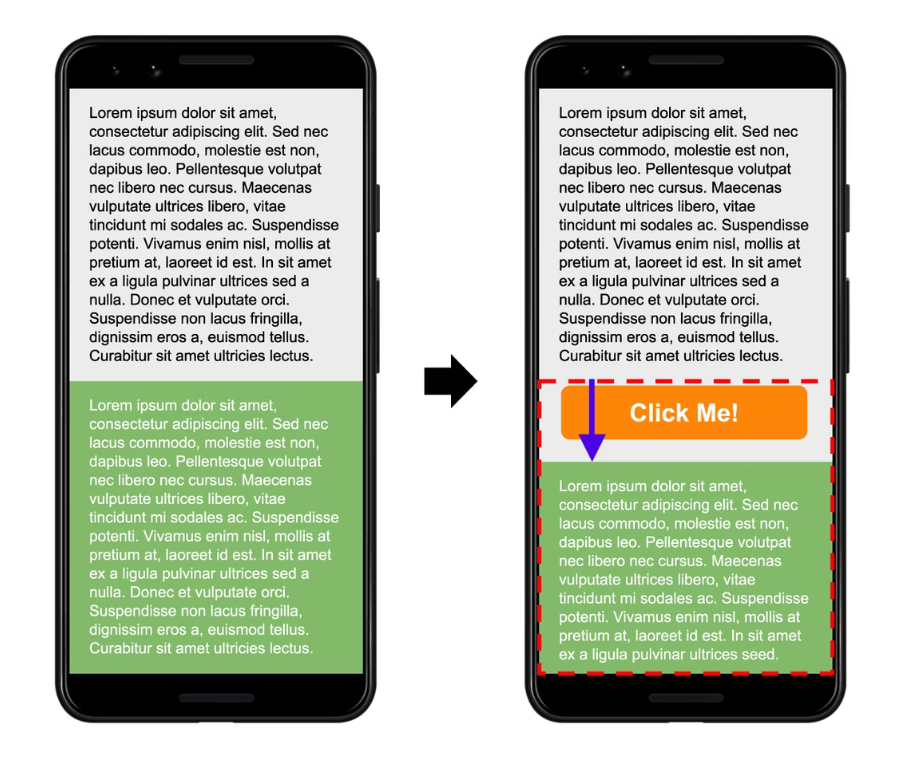
Cumulative Layout Shift (CLS)
Nesse sentido, representa os deslocamentos que acontecem após a página ser carregada. Um bom indicador, deve ter o cálculo de deslocamento menor do que 0.1.


Conclusão
Para nós é muito importante estar sempre se atualizando e buscando compreender cada vez mais como as pessoas consomem na internet. Por isso, em tempos cada vez mais digitais e virtuais, se preocupar e se manter atualizado com novidades como o Web Vitals se tornam indispensáveis para uma boa reputação com o Google.
Não só apenas para o mais querido buscador, mas principalmente para o visitante do seu site, afinal de contas todos nós trabalhamos para entregar sites com melhores experiências, ágeis, seguros e de alta performance.
Contudo, queremos te lembrar, que a chave para a conversão e sucesso de uma boa relação com o seu cliente final é oferecer uma experiência de qualidade. Trabalhar para que ele tenha suas necessidades atendidas e como consequência o Google também irá te notar, afinal, ele já está dando o caminho das pedras douradas.
Por fim, queremos te convidar para assistir a live do segundo Aztec D-Day online. Onde falamos sobre SEO e também sobre o Web Vitals e suas métricas, confira aqui.
Te esperamos no nosso próximo artigo.
Abraço.