Primeiramente, a minificação de arquivos CSS, JS e HTML é algo fundamental para melhorar a performance do seu site. O navegador que você está usando não se importa em receber um código fonte bonito, com comentários, ou um código sem espaçamento, sem alinhamento e tudo juntinho.
Basicamente, a minificação de um arquivo de código é uma compressão onde é removido tudo o que não é necessário para o funcionamento daquele código. Fazendo assim com que a velocidade de carregamento no navegador seja bem mais rápida.
Em alguns casos, essa minificação chega a reduzir 60% do tamanho de um arquivo, o que facilita o carregamento por parte do seu site, pois os arquivos serão menores, exigindo assim menos consumo de banda.
Então, a minificação de arquivos já é feita nos sites da Criação .cc através do plugin WP Rocket. Esse diferencial é fundamental para seus usuários que possuem uma internet lenta. Com acessa por smartphones em redes 4G ou 3G e principalmente para usuários que querem agilidade no carregamento do site.
Resumindo, a minificação melhora a experiência do usuário no seu site.
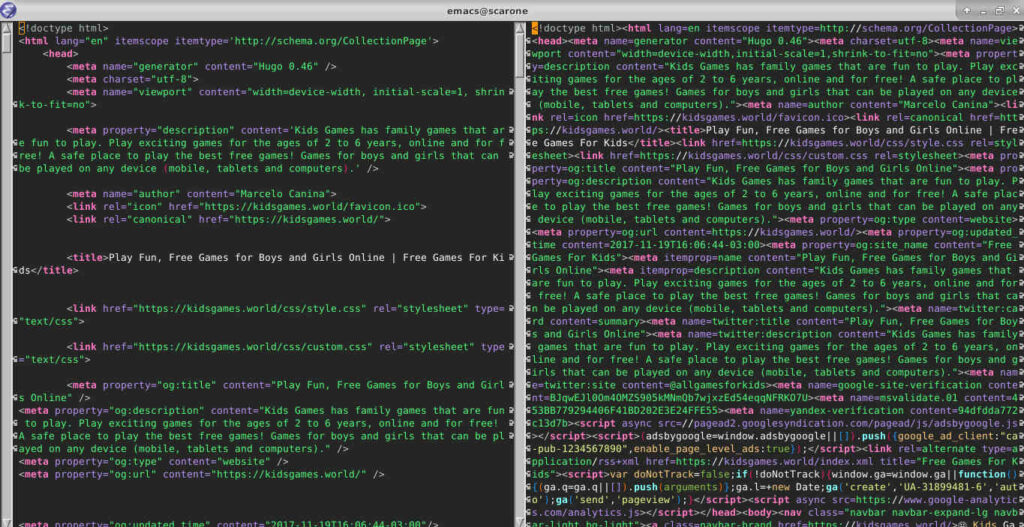
Para entender melhor, abaixo segue um código não minificado e outro após ter sido feita a minificação.

Então, como podemos ver, a minificação remove tudo o que não é útil (espaços, quebras de linha, alinhamentos e comentários). Mas a funcionalidade dos códigos continuam sendo as mesmas, garantindo assim que o funcionamento do site será o mesmo.
Sem contar que, a minificação de arquivos, é algo que o Google pontua em sua análise de sites. Então, sem a minificação, o site é penalizado no ranqueamento nas buscas.
Por fim, te convidamos a ler mais sobre esse assunto aqui.